I saw in the change log that: "The classic theme front page now has the original classic pre-migration font and colors for visited and unvisited threads."
https://www.diyaudio.com/community/threads/change-log.380502/page-2
On Chrome 109.0.5414.120 on Windows, there's now almost no contrast between visited and unvisited threads. I'm not sure what drove this change, but on my computer it's a bad one. The contrast was a lot better a day ago.
I tried changing font size from medium to large, to small, and that didn't help.
https://www.diyaudio.com/community/threads/change-log.380502/page-2
On Chrome 109.0.5414.120 on Windows, there's now almost no contrast between visited and unvisited threads. I'm not sure what drove this change, but on my computer it's a bad one. The contrast was a lot better a day ago.
I tried changing font size from medium to large, to small, and that didn't help.
Hi Matt,
It's the exact font and colors from the pre-migration site.
As this is a design for those who liked the old style, I'll of course welcome feedback on how it might be improved, but if the idea behind the classic style is that it should look as close as possible to the old site, this change should hopefully be well received.
It's possible that you and others will have got used to the different styling with heavy bolding of non-visited links.
It's the exact font and colors from the pre-migration site.
As this is a design for those who liked the old style, I'll of course welcome feedback on how it might be improved, but if the idea behind the classic style is that it should look as close as possible to the old site, this change should hopefully be well received.
It's possible that you and others will have got used to the different styling with heavy bolding of non-visited links.
Matt's talking about the classic theme, which was just updated with the actual pre-migration font, link and visited link colors.Do you not get the bold vs non-bold difference?
I recall someone asked for less-bold New titles. Tonight when I "lost" all New titles, and finally realized they were just a wee color-wedge off from Old titles (dark-blue vs Black), I went looking for that thread and found this.
Huh. The "black" is not even black, for my screen and screen-grab.

Win7 SP1, FireFox 109.0, 120 pixels/inch, Pentium G3220, Haswell, onboard GPU
Huh. The "black" is not even black, for my screen and screen-grab.

Win7 SP1, FireFox 109.0, 120 pixels/inch, Pentium G3220, Haswell, onboard GPU
For about an hour earlier tonight, on the classic theme, the visited titles were the same color.Tonight when I "lost" all New titles
The colors for the title links on the classic theme are now exactly the same color as they were pre-migration.finally realized they were just a wee color-wedge off from Old titles (dark-blue vs Black)
I assume people using the classic theme are doing so because they want the pre-migration font and colors. So this is desirable.
What black specifically?The "black" is not even black
The point of the change today is to make people happier than they are now. If that's not the result, then the change has not been a success. I personally think the classic theme was looking terrible with it's oversized, jet black titles and this is a significant improvement, even if the pre-migration visited link color was a little close to the non-visited link color. That's a separate issue though, what's changed is that things are now closer in the classic theme to what they were before, which is a good start for people that are using the classic theme because they liked the classic website look and feel. Feedback is always welcome.
Last edited:
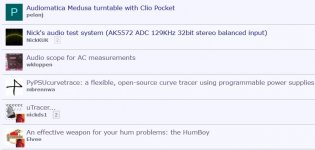
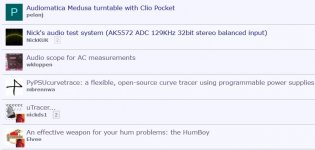
I don't see any difference between visited and unvisited. I've visited the food thread and the "Flags are back" thread, but not the other two. The results are shown in the screenshot below.
Tested with both Safari and Brave (Chrome) on Mac. I've shift-refreshed to try and get a non-cached version.

Tested with both Safari and Brave (Chrome) on Mac. I've shift-refreshed to try and get a non-cached version.
It should look like this ("Flags are back" being a visited link). One can argue about the colors, but it is how it was pre-migration. Which is a good base to start with for the classic theme, for us to move forward with.
Safari and Chrome on OSX here, both are working fine. There was an earlier version of the style sheet which didn't work though, which is all I can think of, but you say you have hard refreshed... perhaps it's ISP level caching.

Safari and Chrome on OSX here, both are working fine. There was an earlier version of the style sheet which didn't work though, which is all I can think of, but you say you have hard refreshed... perhaps it's ISP level caching.
On firefox I'm not seeing any difference on either classic or light themes between read and unread. Certainly nothing like Jason's screengrab. Curious. iphone is fine
EDIT: It's a bit more complex. This thread is marked as read but a thread I posted on last night isn't. My memory is failing me or this isn't how it used to work (only changed if all posts are read?)

EDIT: It's a bit more complex. This thread is marked as read but a thread I posted on last night isn't. My memory is failing me or this isn't how it used to work (only changed if all posts are read?)
Last edited:
Bill/Ahankinson - maybe try looking at this: https://www.documate.org/resources/what-is-a-hard-refresh-how-to-do-a-hard-refresh-in-any-browser
You mentioned shift-refresh but that site suggests maybe it's CTRL F5 (Win) or CMD+SHIFT+R (Mac).
On a very technical note you're looking to see ".structItem-title a{color:#685a83}" in the file that's linked in your HTML header that starts with the prefix of https://www.diyaudio.com/community/css.php?css=public:ac_app.less and continues with a very long URL.
You mentioned shift-refresh but that site suggests maybe it's CTRL F5 (Win) or CMD+SHIFT+R (Mac).
On a very technical note you're looking to see ".structItem-title a{color:#685a83}" in the file that's linked in your HTML header that starts with the prefix of https://www.diyaudio.com/community/css.php?css=public:ac_app.less and continues with a very long URL.
I'm a full-time web developer, so doing a hard refresh is baked into my soul. :-D
Looking a bit closer, the

Looking a bit closer, the
.structItem-title class is overriding the font selector for .is-unread because of the !important rule. Unchecking the .structItem-title class will activate the .is-unread class.well I think it only changes colour if you have read ALL of the posts in the thread as after you posted it reverted. Is this different from before or it my memory failing me?

I'm almost exclusively on the phone for a year now and for the android mobile version I use, the last font choice was very good for me especially because i'm short sighted...dreamth, perhaps you could try pressing CTRL and + to increase your text size?
Last edited:
That selector doesn't touch color, though. I just unimportanted it, and it hasn't altered color here, but it did bring back the bold titles, which was what it was trying to override. So no I don't think that's it (for the color).the structItem-title class is overriding the font selector
While I'm here though, I'll make the visited link purple a bit darker, and the non-visited link bold a bit less... "heavy bold".
It looks to me like Verdana doesn't have a demi-bold. "font-weight: 600" is a very thick bold, 500 is normal. Normal was what was on the site pre-migration. Bold (at least in Verdana) is horribly thick.
UPDATE: Yes, verdana comes in normal and a horribly thick bold. I've gone with normal, but bumped it up to 11px from 10px (what was pre-migration). I've also stretched the visited link color further away, make it a hopefully quite obviously faded and different style. Let me know what you think.
UPDATE: Yes, verdana comes in normal and a horribly thick bold. I've gone with normal, but bumped it up to 11px from 10px (what was pre-migration). I've also stretched the visited link color further away, make it a hopefully quite obviously faded and different style. Let me know what you think.
Last edited:
The word "member" is redundant, that place holder would be better reserved for the very few special titles such as Moderator/RIP/Banned/etc., if and when a distinguished member is posting that title would stand out better when ones eyes get use to a usually empty place holder for ordinary members.
What I would like to see is both year of joining and posts, that info on itself signaling members activity, no need for fancy silly titles which some forums are using starting with greasy monkey. lol

ps. "member" have font size weighing 0.9em while "joined" have 0.8em, I prefer 0.8em for both.
Also, both are centered, me thinks left oriented looks better, and the flag needs a better positioning..
Just my 2c..
What I would like to see is both year of joining and posts, that info on itself signaling members activity, no need for fancy silly titles which some forums are using starting with greasy monkey. lol
ps. "member" have font size weighing 0.9em while "joined" have 0.8em, I prefer 0.8em for both.
Also, both are centered, me thinks left oriented looks better, and the flag needs a better positioning..
Just my 2c..
:)Feedback always welcome. Everyone has an opinion, especially in this community. It's why we are here.
For me? I like the centered, two column look. Left aligned is jarring. I am OCD when it comes to symmetry. But that's just me.
I think showing post count attributes importance to volume of posting, rather than quality of posting. Which is why we have never shown it. Even though I'd love to! It would be great to give some cred to those who have made thousands or tens of thousands of posts. It's a hard choice to make.
Year signifies nothing but also something - if someone has been around 10 or 20 years, you know they "have been around a while". Perhaps it is not the best way to display status (for want of a better word).
.9 vs .8em - that's a visual hierarchy thing, so it's on purpose, but I take your feedback. Maybe it's too close and is a bit jarring - too close and not far apart enough to be distinct. The font is also faded slightly to denote less importance. I haven't spent time tweaking the fonts on the non-primary style (Light). Things will become refined over time.
Thank you for all your feedback and 19 years of being a member here 🙂 All your points are well received.
For me? I like the centered, two column look. Left aligned is jarring. I am OCD when it comes to symmetry. But that's just me.
I think showing post count attributes importance to volume of posting, rather than quality of posting. Which is why we have never shown it. Even though I'd love to! It would be great to give some cred to those who have made thousands or tens of thousands of posts. It's a hard choice to make.
Year signifies nothing but also something - if someone has been around 10 or 20 years, you know they "have been around a while". Perhaps it is not the best way to display status (for want of a better word).
.9 vs .8em - that's a visual hierarchy thing, so it's on purpose, but I take your feedback. Maybe it's too close and is a bit jarring - too close and not far apart enough to be distinct. The font is also faded slightly to denote less importance. I haven't spent time tweaking the fonts on the non-primary style (Light). Things will become refined over time.
Thank you for all your feedback and 19 years of being a member here 🙂 All your points are well received.
Last edited:
Hey there Jason, thanks for the great forum btw but what you are considering an improvement just made it twice as hard to see on my ipad, the ‘read’ font has almost disappeared …….can’t imagine trying to see it on a phone!
No Bueno!
No Bueno!
- Home
- Site
- Forum Problems & Feedback
- Classic view, visited/unvisited