I was thinking first and foremost uploading an avatar in SVG (Scalable Vector Graphics) format, but the file format seems prohibited on this forum, can we enable it, as far as browser support it seems widely supported, see link below.
https://caniuse.com/?search=svg
https://caniuse.com/?search=svg
2 of my 3 browsers do not support SVG. So i don’t thi k it gets a lot of love.
For an avatar best to have an image the exact size (160x160?). Can you convert to jpg or png?
dave
For an avatar best to have an image the exact size (160x160?). Can you convert to jpg or png?
dave
uploading an avatar in SVG
SVG is only 25 years old? Real image formats come from days of teletype terminals. <G?>
I thot we wrestled this idea (some sort of vector graphics) in semi-private before the software change and, whatever the 'caniuse' page says, it is not that easy yet.
I can't see an advantage over GIF/JPG for
On Windows, Irfanview will convert almost any image. https://www.irfanview.com/
Last edited:
for160px70px images
The native rez that i drag off the profile page is 384x384.
dave
Yeah I remember making mine 400x400 for some reason. The forum shrinks it quite a bit. Might as well make it tiny.
And 400kilobytes.The native rez that i drag off the profile page is 384x384.
Just checked the original is 400x400, to maintain the transparency in the final version meant avoiding a resampling by the form software.

dave
dave
So I have been digging down on why member avatars are fuzzy looking despite uploading a large sharp avatar (except for the single character two-tone color avatars which is created by the system, they always look tack sharp), for instance my current "T'ES'T" avatar is originally 1728x1728px, and is an even integer multiple of the 54px avatar appearing next to each post, and also with the non-rendered 48px avatar, in an attempt to minimize some fractional-pixel artifacts, but it's not that simple.
There are at least 6 different avatar sizes on this forum platform, and all of them are re-rendered into a different size due to the html code which apparently overlooked the issue.
The avatar picture which the member uploads is automatically scaled and saved to at least 3 different fixed avatar sizes which are 48x48, 96x96 and 192x192, whereof from these 3, 6 new sizes are re-created inside the browser itself (ie. becoming rendered) in real-time at the moment the web page is loaded in the the browser, that due to the render resizing set in the html code being different than any avatar sizes, hence the browser performs a second re-scaling of an already scaled image.
The 3 initial avatar sizes 48x48, 96x96 and 192x192, which still looks sharp and quite ok, are never displayed to the user but rather used as a base for re-rendering into 6 other sizes, which all look rather poor.
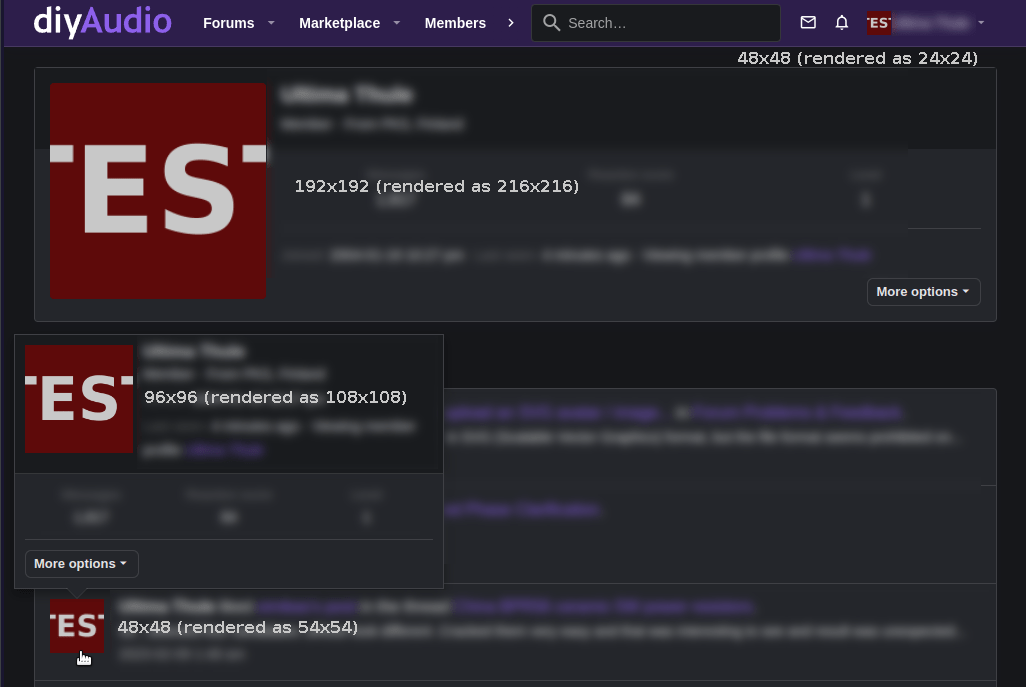
On the members profile page one can find 4 different sizes:
48x48 (rendered as 24x24)
48x48 (rendered as 54x54)
96x96 (rendered as 108x108)
192x192 (rendered as 216x216)

the two other avatar sizes are found on the "new posts" page list:
https://www.diyaudio.com/community/
48x48 (rendered as 27x27)
48x48 (rendered as 36x36)
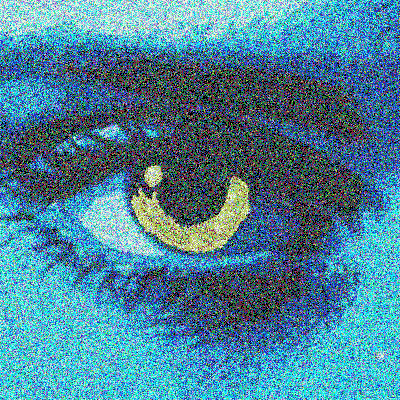
As an example I have chosen a few avatars appearing next to member posts in discussion forums, and for that I have prepared and considerably up-scaled them so even a cotton eyed fuddy-duddy should see the difference.
Left column: non-rendered, which is never shown.
Right column: the re-rendered version which we see in our browser.








The picture editing process was done by taking a bitmap (BMP) capture of the rendered avatar sized 54x54 pixels (capture size is also exactly 54x54), then up-scale it to 432x432 which is an even integer multiple of 8, no interpolation used so each pixel is scaled up x8.
Next, a capture of the non-rendered avatar sized 48x48 (and capture size 48x48), up-scaled to same size 432x432 which is an even integer multiple of 9 (instead of 8), no interpolation so each pixel is scaled up x9.
As can be seen the rendered avatar has more pixels but due to the double processing is much more smoothed out and therefore appears less sharp and contrasty, and this is what spurred my interest for possibly using vector images for the avatars, but looking at an non-rendered avatar image I realize they look quite ok and SVG is not really needed, but as mentioned unfortunately never shown to the user, instead we get a rather underwhelming rendered version.
Besides that, integrating SVG images on a web page seems to require a bit more modification under the hood so I will not delve more into it.
What does @Jason think?
@planet10
I had some fun working with your avatar, so I replaced the white edge around its perimeter (visible when forum dark theme is used) with a transparent feather edge, use it if you like.
There are at least 6 different avatar sizes on this forum platform, and all of them are re-rendered into a different size due to the html code which apparently overlooked the issue.
The avatar picture which the member uploads is automatically scaled and saved to at least 3 different fixed avatar sizes which are 48x48, 96x96 and 192x192, whereof from these 3, 6 new sizes are re-created inside the browser itself (ie. becoming rendered) in real-time at the moment the web page is loaded in the the browser, that due to the render resizing set in the html code being different than any avatar sizes, hence the browser performs a second re-scaling of an already scaled image.
The 3 initial avatar sizes 48x48, 96x96 and 192x192, which still looks sharp and quite ok, are never displayed to the user but rather used as a base for re-rendering into 6 other sizes, which all look rather poor.
On the members profile page one can find 4 different sizes:
48x48 (rendered as 24x24)
48x48 (rendered as 54x54)
96x96 (rendered as 108x108)
192x192 (rendered as 216x216)
the two other avatar sizes are found on the "new posts" page list:
https://www.diyaudio.com/community/
48x48 (rendered as 27x27)
48x48 (rendered as 36x36)
As an example I have chosen a few avatars appearing next to member posts in discussion forums, and for that I have prepared and considerably up-scaled them so even a cotton eyed fuddy-duddy should see the difference.
Left column: non-rendered, which is never shown.
Right column: the re-rendered version which we see in our browser.








The picture editing process was done by taking a bitmap (BMP) capture of the rendered avatar sized 54x54 pixels (capture size is also exactly 54x54), then up-scale it to 432x432 which is an even integer multiple of 8, no interpolation used so each pixel is scaled up x8.
Next, a capture of the non-rendered avatar sized 48x48 (and capture size 48x48), up-scaled to same size 432x432 which is an even integer multiple of 9 (instead of 8), no interpolation so each pixel is scaled up x9.
As can be seen the rendered avatar has more pixels but due to the double processing is much more smoothed out and therefore appears less sharp and contrasty, and this is what spurred my interest for possibly using vector images for the avatars, but looking at an non-rendered avatar image I realize they look quite ok and SVG is not really needed, but as mentioned unfortunately never shown to the user, instead we get a rather underwhelming rendered version.
Besides that, integrating SVG images on a web page seems to require a bit more modification under the hood so I will not delve more into it.
What does @Jason think?
@planet10
I had some fun working with your avatar, so I replaced the white edge around its perimeter (visible when forum dark theme is used) with a transparent feather edge, use it if you like.
Attachments
Last edited:
Using mine to look at fuzzy is not a good idea since it started out as a Monet which is already naturally grainy.
Try uploading image syou have already downsampled to the expected end resolution.
dave
Try uploading image syou have already downsampled to the expected end resolution.
dave
with a transparent feather edge
More than i did already i guess… i’ll just consider the white edge as a “halo”
dave
test:
original:

400x400 uploaded (screenshot of avatar in the profile page):

300x300 uploaded:

200x200 uploaded:

dave
Edit: i understand why the first image is big, but the screenshots should all be the same size
original:
400x400 uploaded (screenshot of avatar in the profile page):
300x300 uploaded:
200x200 uploaded:
dave
Edit: i understand why the first image is big, but the screenshots should all be the same size
Edit: i understand why the first image is big, but the screenshots should all be the same size
Because i uploaded teh wrong set of images (above are the originals uploaded)
400x400 uploaded (screenshot of avatar in the profile page):
300x300 uploaded:
200x200 uploaded:
dave
- Home
- Site
- Forum Problems & Feedback
- Would like to upload an SVG avatar / image...

