Hi guys,
I just want to let you know that I did a general update to my site. The aim was to get better structure, decent design and also being able to add content in an easier way. Therefore I transferred all the existing information into Wordpress. All links to downloadable files are supposed to remain intact.
In addition I added some recent projects (30Hz Mivoc Tapped Horn and AMS0100 class D amp) which I did not add before because of the hassle it is (at least for me) when manually writing HTML code.
Please have a look and share your thoughts here.
www.volvotreter.de
BR. Erik
I just want to let you know that I did a general update to my site. The aim was to get better structure, decent design and also being able to add content in an easier way. Therefore I transferred all the existing information into Wordpress. All links to downloadable files are supposed to remain intact.
In addition I added some recent projects (30Hz Mivoc Tapped Horn and AMS0100 class D amp) which I did not add before because of the hassle it is (at least for me) when manually writing HTML code.
Please have a look and share your thoughts here.
www.volvotreter.de
BR. Erik
Please have a look and share your thoughts here.
Hi Erik,
Your updated site is really nice!
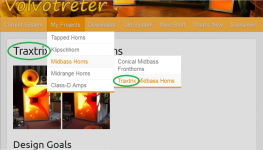
One minor thing I noticed - with regard to the attached screenprint, should 'Traxtrix' perhaps be 'Tractrix', or is the difference in spelling intentional?
Kind regards,
David
EDIT - I just also noticed that the screenprint shows 'Klipschhorn' with 2 h's, rather than 'Klipschorn' with 1 h
Attachments
Last edited:
So, just did the update. Anything else?
One of the benefits WP offers is that it is supposed to scale on smaller screens.
Please let me know if there is anything not okay.
Question: One think I like to do is to make the grey header section smaller in height (where the "Volvotreter Homepage" is inside). I'd like to get just a little bit higher than the text is so that it does not waste so much screen height.
Although I was able to make some modifications to the style.css of the used colorlib.com/wp/travelify/ theme, I was not able to figure out how this works. The section of the page is called site-title and its height seems to be dynamically scaled. Any WP/css gurus around?
Regards.
One of the benefits WP offers is that it is supposed to scale on smaller screens.
Please let me know if there is anything not okay.
Question: One think I like to do is to make the grey header section smaller in height (where the "Volvotreter Homepage" is inside). I'd like to get just a little bit higher than the text is so that it does not waste so much screen height.
Although I was able to make some modifications to the style.css of the used colorlib.com/wp/travelify/ theme, I was not able to figure out how this works. The section of the page is called site-title and its height seems to be dynamically scaled. Any WP/css gurus around?
Regards.
In addition I added some recent projects (30Hz Mivoc Tapped Horn and AMS0100 class D amp)
The graph for that Mivoc build may look like the sim, but it's off a bit - the peaks are in the wrong places. Looks like a path length issue. where the build's path length is shorter than the sim. What method are you using to estimate the path length in your builds?
Re - 30Hz Mivoc Tapped Horn
@ Volvotreter
Hi, i was wondering about several things in your design.
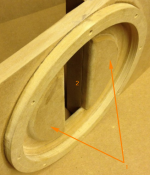
1 - What are the raised areas around the throat for, & where do they appear in the HR sim ?
2 - A lot of TH designs i've seen have the throat cutout circular, & the same size as the recommended by the drivers manufactures. In this design, & a least one other on your www, the cutouts are non circular. What's the reason you chose to do that ?
Regards
@ Volvotreter
Hi, i was wondering about several things in your design.
1 - What are the raised areas around the throat for, & where do they appear in the HR sim ?
2 - A lot of TH designs i've seen have the throat cutout circular, & the same size as the recommended by the drivers manufactures. In this design, & a least one other on your www, the cutouts are non circular. What's the reason you chose to do that ?
Regards
Attachments
@ Volvotreter
Hi, i was wondering about several things in your design.
1 - What are the raised areas around the throat for, & where do they appear in the HR sim ?
2 - A lot of TH designs i've seen have the throat cutout circular, & the same size as the recommended by the drivers manufactures. In this design, & a least one other on your www, the cutouts are non circular. What's the reason you chose to do that ?
Regards
Hi,
I started gutting a groove with the router but found that I could not make it deep enough for the thick surround of the speaker. Therefore I added a ring to the board to create more clearance. This is the reason for the raised areas.
The throat itself was meant to reflect the simulation S1=S2=90cm² with L12=0. The throat was made less wide than the cabinet internal so that the area is a rectangle rather than a slot (I was feared from creating noise with a narrow slot). Therefore I rounded down the edges of the throat. I considered this as "important" since the compression ratio of this TH is with 3,8 on the high side. But with the testing I did I at least did not notice any chuffing noise.
Regards.
The graph for that Mivoc build may look like the sim, but it's off a bit - the peaks are in the wrong places. Looks like a path length issue. where the build's path length is shorter than the sim. What method are you using to estimate the path length in your builds?
Hi Brian ,
yes, you're right. The actual horn behaves "shorter" than the simulated one - peaks are at approx. 5Hz higher frequencies. Actually I was annoyed later on for not making some impedance measurement which will provide further evidence to support this.
The total path length of the horn is, when measured via the midpoints of the diagonals of the folds, approx. 3,53m which is identical to the simulation.
May be this shows that dimensioning like this yields to designs being a little bit on the short side. Who knows...
Finally I did not care too much since in the room they extend nicely down to 30Hz and at the levels we played them we did not note anything negative but just an effortless sounding sub.
Regards.
Hi Brian ,
yes, you're right. The actual horn behaves "shorter" than the simulated one - peaks are at approx. 5Hz higher frequencies. Actually I was annoyed later on for not making some impedance measurement which will provide further evidence to support this.
The total path length of the horn is, when measured via the midpoints of the diagonals of the folds, approx. 3,53m which is identical to the simulation.
That sounds like the "centerline" method. My own tests with this method have provided the same results - horns that are too short. The "advanced centerline" method provides results that are much closer to the sim, but it does make the build a little more difficult to work out.
It might be a good exercise to try to determine the length of your horn using the "advanced centerline method" to see if that predicts a path length that's a better match for your measurements.
Question: One think I like to do is to make the grey header section smaller in height (where the "Volvotreter Homepage" is inside). I'd like to get just a little bit higher than the text is so that it does not waste so much screen height.
Although I was able to make some modifications to the style.css of the used colorlib.com/wp/travelify/ theme, I was not able to figure out how this works. The section of the page is called site-title and its height seems to be dynamically scaled. Any WP/css gurus around?
Regards.
I'm no Wordpress/CSS guru but I do have the Firebug debugger plugin.
I am viewing your HTML source code as outputted via PHP and your CSS (http://wp.volvotreter.de/wp-content/themes/travelify/style.css) style sheet. Note the following HTML in the <header> section of your sites' pages. I have partially colored three lines of code in blue. Those blue shaded lines of code are referencing a Class (hgroup-wrap) and two IDs (branding & site-logo).
Code:
[COLOR=RoyalBlue]<header id="branding"[/COLOR]><div class="container clearfix">
[COLOR=RoyalBlue]<div[/COLOR][COLOR=RoyalBlue] class="[/COLOR][COLOR=RoyalBlue]hgroup-wrap[/COLOR] clearfix">
<section class="hgroup-right"> </section>
[COLOR=RoyalBlue]<hgroup id="site-logo"[/COLOR] class="clearfix">
<h1 id="site-title">
<a rel="home" title="Volvotreter Homepage" href="http://wp.volvotreter.de/"> Volvotreter Homepage </a>
</h1>
<h2 id="site-description"></h2>
</hgroup>
</div>
</div>
<img class="header-image" height="250" width="1018" alt="Volvotreter Homepage" src="http://wp.volvotreter.de/wp-content/uploads/2016/04/header_1.jpg">
<nav id="main-nav" class="clearfix">
</header>
Code:
[COLOR=Red]#branding[/COLOR] {
margin-top: 15px;
}
[COLOR=Red].hgroup-wrap[/COLOR] {
padding-top: 15px;
padding-bottom: 35px;
}
.hgroup-wrap a {
display: block;
}
[COLOR=Red]#site-logo[/COLOR] {
float: left;
margin-top: 32px;
}
..........................
.....................
..................
[COLOR=DimGray]/* All Mobile Portrait size smaller than 768 (devices and browsers) */[/COLOR]
.............................
........................
.................
[COLOR=Red]#branding[/COLOR] {
margin-top: 15px;
}
[COLOR=Red].hgroup-wrap[/COLOR] {
padding-bottom: 25px;
padding-top: 0;
}
.hgroup-right {
margin-top: 32px;
}
.hgroup-right .social-icons {
display: none;
}
[COLOR=Red]#site-logo[/COLOR] {
margin-top: 25px;
}Anyway, search your CSS style sheet for those IDs and Class and alter the "margin-top: xxpx;" and "padding-bottom: xxpx;"numbers.
The <header id="branding" ID doesn't appear to be used on your site so you can probably reduce that setting to 2px or so, without wrecking anything, in each section of your CSS sheet. You may have to experiment with#site-logo and .hgroup-wrap px settings, reducing one or both, as I can't advise you on your layout since I'm working from a debugger, and not the actual source code.
Hope this helps, have fun with it.
Forgot to mention... Its a good practice to comment those alterations you make in your template, theme and CSS sheets, so that in the future if you need to roll back changes to a previous version you'll know what the originals were. Some folks date their changes, others just mention why alterations were made and include the original settings inside the comment.
Commenting CSS sheets, HTML markup and Javascript is done as you see above in your CSS code using a "slash" then "star" and closing all comment text with "star" then "slash". Doing so changes all text to a gray color inside your code editor. Like so:
You can also comment out entire lines and/or blocks of code using the same method. Simply remove the slashes and stars and that code is active again. Its a handy feature for helping you troubleshooting weird behaviors.
Please forgive me if you already know all that stuff and don't care for the lesson.
Commenting CSS sheets, HTML markup and Javascript is done as you see above in your CSS code using a "slash" then "star" and closing all comment text with "star" then "slash". Doing so changes all text to a gray color inside your code editor. Like so:
Code:
[COLOR=Gray]/* This is a comment.
This is another line of the same comment.
#branding margin-top: 15px; ---altered 12-4-2016 because I can.
Don't forget to close comments using star-slash or everything below it will be commented as well.*/[/COLOR]Please forgive me if you already know all that stuff and don't care for the lesson.
Last edited:
Yeah, it looks good!
I see you still have plenty to do, getting indexes working for your categories. I think WP handles that task automatically (when a new entry is made in a category, it should be indexed/linked from that category master page) as it is a hierarchical publishing platform like many others. I don't know why those indexes are not being built... perhaps there is a certain procedure/order that must be followed when adding articles to a category? Is it done by tagging? I don't know.
Its been many years since I last used WP... maybe someone here knows how indexing works nowadays. Or maybe you know how to and just haven't gotten around to it yet?
Anyway, your site looks good and I'm sure it will be fun!
EDIT: In case I added confusion with the terms I used... an example of indexing not working yet: Click on the "Projects" menu (Top level, rather than selecting an individual project from the menu) and you get a nearly blank Projects page that is not populated/linked with any of your projects. Presently, in order to view a project it must first be selected from the dropdown menu. It should work either way, from the menu or the top level Projects page. All categories should work this way.
I see you still have plenty to do, getting indexes working for your categories. I think WP handles that task automatically (when a new entry is made in a category, it should be indexed/linked from that category master page) as it is a hierarchical publishing platform like many others. I don't know why those indexes are not being built... perhaps there is a certain procedure/order that must be followed when adding articles to a category? Is it done by tagging? I don't know.
Its been many years since I last used WP... maybe someone here knows how indexing works nowadays. Or maybe you know how to and just haven't gotten around to it yet?
Anyway, your site looks good and I'm sure it will be fun!
EDIT: In case I added confusion with the terms I used... an example of indexing not working yet: Click on the "Projects" menu (Top level, rather than selecting an individual project from the menu) and you get a nearly blank Projects page that is not populated/linked with any of your projects. Presently, in order to view a project it must first be selected from the dropdown menu. It should work either way, from the menu or the top level Projects page. All categories should work this way.
Last edited:
Hi specd,
I thought that categories are being used to categorize posts but not pages? At least the content you can see on my site is entirely defined on pages (at which all these pages have "parents").
It seems a page can not be categorized or tagged. I created some categories but I neither can assign pages nor can I add pages to these categories. Same applies for tags.
Somewhere I read that pages are for "static" content which is why I choose pages when copying content off my old page into WP. You know, a couple of weeks ago I had not clue about WP at all. As such there might be beginner's mistakes - which I like to fix.
Regarding the "nearly blank Projects page" you're referring to: I created this page in order to get the menu structured with subsections. As such the "Projects" page just contains the text "Here you can see the projects I built. I thought that I can add project summaries to that page later...
Regards.
PS: since this is maybe of limited interest here lets keep on this discussion via PM.
I thought that categories are being used to categorize posts but not pages? At least the content you can see on my site is entirely defined on pages (at which all these pages have "parents").
It seems a page can not be categorized or tagged. I created some categories but I neither can assign pages nor can I add pages to these categories. Same applies for tags.
Somewhere I read that pages are for "static" content which is why I choose pages when copying content off my old page into WP. You know, a couple of weeks ago I had not clue about WP at all. As such there might be beginner's mistakes - which I like to fix.
Regarding the "nearly blank Projects page" you're referring to: I created this page in order to get the menu structured with subsections. As such the "Projects" page just contains the text "Here you can see the projects I built. I thought that I can add project summaries to that page later...
Regards.
PS: since this is maybe of limited interest here lets keep on this discussion via PM.
Last edited:
- Status
- This old topic is closed. If you want to reopen this topic, contact a moderator using the "Report Post" button.
- Home
- Loudspeakers
- Subwoofers
- Site update