I know that y'all want to move on to bigger and better things at some point, yet this looks like it could be a 5 minute job, assuming you can find out where the origins of https://files.diyaudio.com/forums/clientscript/vbulletin_css/style-e3e9dc61-00015.css reside.
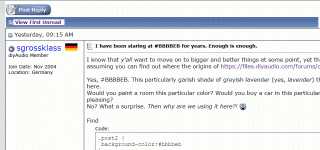
Yes, #BBBBEB. This particularly garish shade of greyish lavender (yes, lavender) that forms the darker background of posts here.
Would you paint a room this particular color? Would you buy a car in this particular color? Do you find this color aesthetically pleasing?
No? What a surprise. Then why are we using it here?! 😱
Find
and replace with
Et voilà, discussions will appear in these (IMHO) rather more appealing colors:

Granted, if you have any better ideas, go ahead. This is just what I came up with by eye. The tiniest bit greenish, but green = calming and all of that jazz. And yes, I do think that my monitor gives reasonably accurate results (it's a trusty NEC 1990SXi that I retweaked the white point on not too long ago). I very much doubt that whoever picked #BBBBEB back in the day had anything nearly as good. Long-term I think that bluish backgrounds are not too ideal for reading and something the warmer side of neutral grey would be better, but it wouldn't fit the general theme right now.
If you could also sneak in something that effectively does the same as
readability would go up quite a bit on the whole.
If not - I mean, I do have a restyling add-on, but all the rest of the world would still be looking at this particularly garish shade of greyish lavender.
Our mobile readers would no doubt also appreciate a particular meta tag, wherever that particular area may be generated. I put this into my personal web pages some time in 2014:
I have forgotten about the specifics. Some tweaking may be required.
I also noticed no shortage of font sizes in pt, but that's another problem for another day.
Oh, and do you think you could either banish the "insert image" button from quick reply completely or alternatively make it equivalent to "Go Advanced" instead? This may be the #1 item new users get confuzzled about.
Rummaging in the innards of old forum software isn't actually too different from trying to tweak old audio gear, I imagine.
And yes, I do enjoy the occasional drama queen moment. 😛
Yes, #BBBBEB. This particularly garish shade of greyish lavender (yes, lavender) that forms the darker background of posts here.
Would you paint a room this particular color? Would you buy a car in this particular color? Do you find this color aesthetically pleasing?
No? What a surprise. Then why are we using it here?! 😱
Find
Code:
.post2 {
background-color:#bbbbeb
}
.post2header {
background-color:#bbbbeb
}
.post1 {
background-color:#cfcfef
}
.post1header {
background-color:#cfcfef
}
Code:
.post2 {
background-color:#bdc7e7
}
.post2header {
background-color:#bdc7e7
}
.post1 {
background-color:#d1d7ed
}
.post1header {
background-color:#d1d7ed
}Et voilà, discussions will appear in these (IMHO) rather more appealing colors:
Granted, if you have any better ideas, go ahead. This is just what I came up with by eye. The tiniest bit greenish, but green = calming and all of that jazz. And yes, I do think that my monitor gives reasonably accurate results (it's a trusty NEC 1990SXi that I retweaked the white point on not too long ago). I very much doubt that whoever picked #BBBBEB back in the day had anything nearly as good. Long-term I think that bluish backgrounds are not too ideal for reading and something the warmer side of neutral grey would be better, but it wouldn't fit the general theme right now.
If you could also sneak in something that effectively does the same as
Code:
div {
line-height: 1.4em;
}If not - I mean, I do have a restyling add-on, but all the rest of the world would still be looking at this particularly garish shade of greyish lavender.
Our mobile readers would no doubt also appreciate a particular meta tag, wherever that particular area may be generated. I put this into my personal web pages some time in 2014:
Code:
<meta name="viewport" content="width=device-width, initial-scale=1">I also noticed no shortage of font sizes in pt, but that's another problem for another day.
Oh, and do you think you could either banish the "insert image" button from quick reply completely or alternatively make it equivalent to "Go Advanced" instead? This may be the #1 item new users get confuzzled about.
Rummaging in the innards of old forum software isn't actually too different from trying to tweak old audio gear, I imagine.
And yes, I do enjoy the occasional drama queen moment. 😛
Attachments
Last edited:
Maybe I"m just used to the old color scheme, but it doesn't bother me a bit. I find it easy on the eyes.
I see you are using Firefox and obviously know your way around stylesheets. There are plenty of extensions available that will override the background-color CSS tag to whatever you prefer.
Some people may like a grey on grey colour scheme, others may like fluoro green and orange.. who is to say any one choice is better than another.
I'd rather not change the colour as I will have to recolour my icon 😉
Some people may like a grey on grey colour scheme, others may like fluoro green and orange.. who is to say any one choice is better than another.
I'd rather not change the colour as I will have to recolour my icon 😉
Now that I have seen it I have to admit I agree with the OP.. LOL
It never bothered me though until he pointed it out! 😛😛
It never bothered me though until he pointed it out! 😛😛
It’s very easy on the eyes and reads nicely.
Could there be prettier? Yes. I do very much like your slightly green cast to the same general color.
Maybe XenForo will have multiple styles... 🙂
Could there be prettier? Yes. I do very much like your slightly green cast to the same general color.
Maybe XenForo will have multiple styles... 🙂
I appreciate your humour and you did make me laugh 🙂
I can't say I disagree with your comments on the lavender 🙂 I think it was a vBulletin 3 default. I will take your color suggestions into account when we move to Xenforo, but for those who like this color scheme don't worry - there will be an "OG" diyAudio color scheme available for those who don't like change.
I can't say I disagree with your comments on the lavender 🙂 I think it was a vBulletin 3 default. I will take your color suggestions into account when we move to Xenforo, but for those who like this color scheme don't worry - there will be an "OG" diyAudio color scheme available for those who don't like change.
"Hex color #bbbbeb is close to the color named "[Sherwin Williams Paint] SW 9066 Agapanthus" because they look the same at a quick glance. It's labeled as "light gray". When people spot this color, [Sherwin Williams Paint] SW 9066 Agapanthus (#bbbbeb), in brand logos, they might associate it with being transparent, sleek, elegant, technology, and something classic. Shades of "light gray". typically aren't associated with health care."
Faux-[Sherwin Williams Paint] SW 9066 Agapanthus (#bbbbeb) hex color information
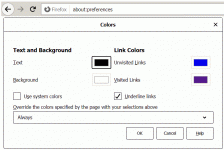
FireFox will over-ride quite simply if bluntly. (Shows-up many small style skips.)
Faux-[Sherwin Williams Paint] SW 9066 Agapanthus (#bbbbeb) hex color information
FireFox will over-ride quite simply if bluntly. (Shows-up many small style skips.)
Attachments
Last edited:
I am using an extension for Firefox called Dark Background and Light Text
I think the original colors are ok but am trying to save my eyes as much as possible with darker themes and off-white font with an ever so slightly tilt towards warmer yellowish tint, barely visible but saves the eyes from the dreaded blue light, and I never use completely or nearly black background as bright fonts on such background is eye straining too.
Attached pics shows how it looks like with my own color settings in the extension mentioned above, dark blue color theme is when selecting in the extension settings "Stylesheet processor" and grey color theme is "Simple CSS".
I think the original colors are ok but am trying to save my eyes as much as possible with darker themes and off-white font with an ever so slightly tilt towards warmer yellowish tint, barely visible but saves the eyes from the dreaded blue light, and I never use completely or nearly black background as bright fonts on such background is eye straining too.
Attached pics shows how it looks like with my own color settings in the extension mentioned above, dark blue color theme is when selecting in the extension settings "Stylesheet processor" and grey color theme is "Simple CSS".
Attachments
Last edited:
Yes, #BBBBEB. This particularly garish shade of greyish lavender (yes, lavender) that forms the darker background of posts here.
Would you paint a room this particular color? Would you buy a car in this particular color? Do you find this color aesthetically pleasing?
No? What a surprise. Then why are we using it here?!
you lost me at 'color'.... wifey says it might be a contraction of 'colo-rectal' but I say no... that would be #8B4513 not #BBBBEB
Last edited:
- Home
- Site
- Forum Problems & Feedback
- I have been staring at #BBBBEB for years. Enough is enough.